WARNING: THIS WAS DONE IN PHOTOSHOP CS6 AND WON’T BE THE EXACT INSTRUCTIONS FOR OTHER VERSIONS OR EDITORS. THIS WILL MOST LIKELY NOT WORK WITH
OTHER EDITORS.
When you see what you’ll be making, you may think it would be hard and time consuming to achieve. This takes me around 3 minutes to do and is not hard. This tutorial is rated Easy.
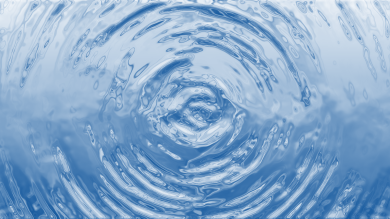
This is what you will be making:
 Looks complicated doesn’t it? Perhaps the colour was a bit too light but you’ll be making your own now. The following steps will not reproduce the exact picture above.
Looks complicated doesn’t it? Perhaps the colour was a bit too light but you’ll be making your own now. The following steps will not reproduce the exact picture above.
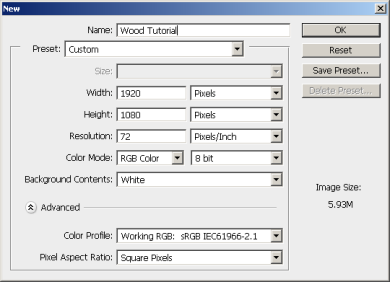
Step 1. Create a blank canvas. Mine was 1920×1080 (also my screen resolution) so you
may want to make it your screen resolution if you’re looking to make a wallpaper.
The size really doesn’t matter but I would recommend at least over 800×800.
(Still works well on 800×800)
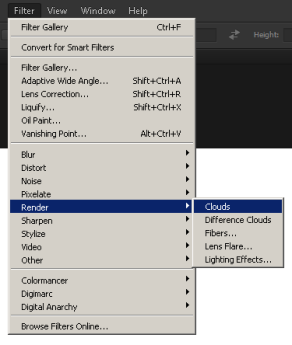
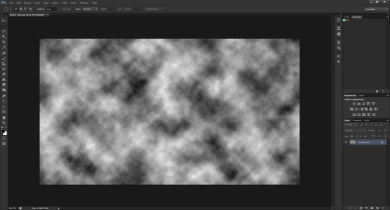
Step 2. Render a cloud layer.
Filter -> Render -> Clouds.
It won’t look like water yet. Also, make sure it is Black and White as with your colours.
(Hotkey: D)
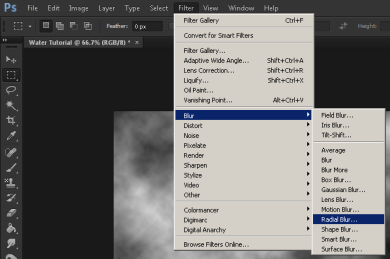
Step 3. Radial Blur.
Pretty basic stuff. Filter -> Blur -> Radial Blur.
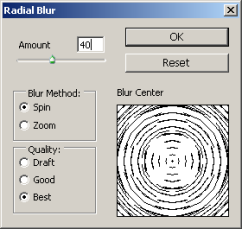
 You’ll get a small window to appear. The amount is probably 10. You’ll want to ramp it
You’ll get a small window to appear. The amount is probably 10. You’ll want to ramp it
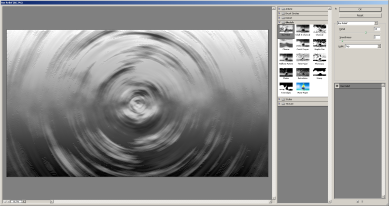
up to 40. Make the quality BEST and press OK. The clouds will look spinny now.

Step 4. Adding Bas Relief.
You may not know what this is but that’s okay. You don’t need to know what this
is anyway. It’s like French in school: you don’t know what it means but you use it anyway.
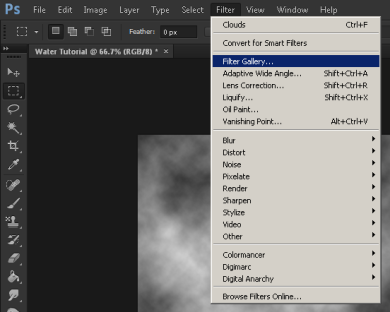
Filter -> Filter Gallery
 Behold the almighty effects of Photoshop. You may not have known this existed if you’re
Behold the almighty effects of Photoshop. You may not have known this existed if you’re
a beginner but it is a very cheeky way of getting around things.
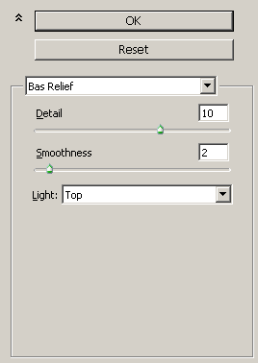
Click on the ‘Sketch’ tab. Bas Relief is the very first one there.


You can see my values above. 10 for Detail and 2 for Smoothness.
Feel free to mess around with these values – better time for it later though.
Don’t click OK! If you have it is no problem but it is nicer to adjust this way:
Step 5. Making it liquidy. (Chrome)
You’ll see Chrome right underneath.
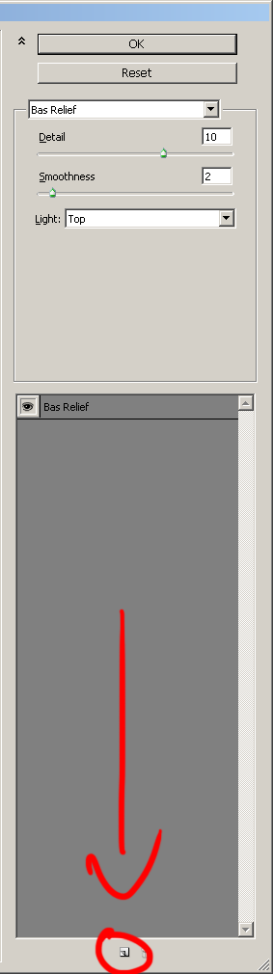
Create a new Filter Layer.

Click that little button. It looks just like the New Layer button, doesn’t it?
Your picture will turn really gritty – don’t panic!
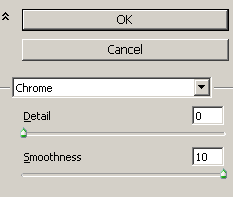
Click on the Chrome button right underneath the Bas Relief.
I don’t know about you but I like my water wet.
Change the Detail to 0 and the Smoothness to 10.

Now would be a good time to fiddle with values in Bas Relief if you want.
(Click on the little Bas Relief thing on the right, it should go a darker colour)
Step 6. My Baby Blue
Not bad. For Mercury.
Let’s cook some meth. No wait – that’s a different tutorial.
The final stretch is very easy and simple such is the case with fine tuning.
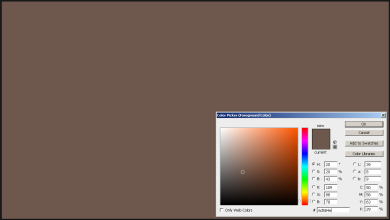
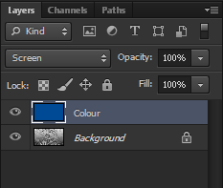
Create a New Layer and fill it with a blue colour. You’ll be able to change it later if you don’t
like it. Change the Layer’s blending to your liking. I picked Screen for my colour.
You can use Overlay, Soft Light or Colour too – I’d recommend checking those out as well.

Aaaand… FIN.
Here’s what I got:
 I hope this helped you! Make sure to post a comment on how helpful you thought this was.
I hope this helped you! Make sure to post a comment on how helpful you thought this was.
Leaving a like also helps me determine whether I should make more!